Business owners and customers need peace of mind knowing that their payment details are handled securely online. Sensitive information such as Personally Identifiable Information (PII) and credit card details must be encrypted and protected.
With complex calculations, security configurations, responsive design, and conditional logic, payment forms provide a safe and convenient way to capture payments online.
There are plenty of online form builder tools offering various options for payment gateway integrations, ensuring compatibility with popular and secure payment providers.
You can opt for customizable templates or build your payment forms from scratch.
In this post, we'll look at the benefits of using online forms for handling your business transactions. We'll also share different payment form templates for you to use.
What's a payment form?
A payment form is a crucial component of any online payment system, enabling businesses and organizations to collect payments from customers or users securely and efficiently.
It's a digital form allowing individuals or businesses to provide payment details and complete transactions online.
Payment forms are typically used in SaaS and other ecommerce industries.
Benefits of using payment forms for your business
Payment forms offer multiple benefits for businesses, especially SaaS products and online stores.
Other businesses that can benefit from secure online payment forms include subscription-based goods and services, small businesses, and creatives.
The benefits of online forms:
- A secure way for business owners to collect payment details from customers
- Convenience and efficiency by allowing customers to make online payments easily
- Eliminating the hassle of manual payment processing
- Reducing the risk of errors
- Saving time
- Flexibility with seamless payment gateway integrations
- Allowing international payments in native currencies
- Improving customer satisfaction by enhancing the entire user experience
- Building customer trust and credibility
- Increasing conversions and repeat business
- Automatically populating customer relationship management (CRM) data
5 Types of online payment forms
When collecting payments online, businesses can choose from various payment form options. These forms are designed to cater to different transaction types and industry-specific needs.
Customizable templates simplify the form creation process, empowering you to create beautiful payment forms in minutes.
Let's look at some payment form types and their use cases. We'll also share templates to help you create the right form for your payment collection needs.
1. Event registration form
When creating an event registration payment form, specific fields and options are needed to collect the required information from attendees.
Your event form should capture basic registration details such as the attendee's name and email address. These details are crucial for communication purposes and to keep track of event attendance.
The number of attendees field allows individuals to specify the number of people they're registering for the event.
In addition to registration details, the form should also collect payment information. This can include options for attendees to choose their preferred payment method, such as a credit card or direct bank transfer.
You can accommodate various preferences and streamline the registration process by providing multiple payment options. This will save time and smooth out the event planning process because your team won't have to follow up on payments and cross-check the attendance list.
Create conditional logic flows to show or hide specific fields depending on the attendee's selections. This will reduce confusion and improve the overall user experience.
Your registration form should be user-friendly. Keep the number of fields to a bare minimum, or create a multi-step form. Utilize responsive design to optimize your form for different devices.
Event registration form template
Check out Feathery's Online Registration Form template.
2. Donation form
Implementing donation forms can significantly improve the fundraising efforts of non-profit organizations and other causes. These forms enable vital charities and social organizations to collect donations online and from anywhere in the world.
A donation form should include a monetary amount field, allowing donors to specify how much they wish to contribute. This field should be customizable, allowing for fixed and variable donation amounts.
Include fields to collect donor information, such as the donor's name, email address, and contact number.
Collecting this information is important for sending personalized messages expressing gratitude and acknowledgment. It also enables future communication and relationship-building.
Providing multiple payment options for donors to make it as convenient and flexible as possible, removing any barriers to donating. Popular payment gateways that can be integrated with donation forms include Stripe, PayPal, and Authorize.net.
Online payment gateways provide secure and seamless payment processing. You can also add messaging to your website to notify donors that their financial information is protected.
Online donation form template
Try Feathery's Donation Form template for free.
3. Order form
Online order forms are a crucial touchpoint in sales and shape the customer experience.
A well-structured order form should clearly detail the available products, including specifications like size, color, or flavor.
Including fields for item quantity and corresponding prices allows customers to understand their order's volume and cost before completing their payment.
Beyond the product, you need to capture essential customer details such as name, shipping address, contact number, and email. This information enables product delivery and opens communication channels for order and payment confirmation, tracking updates, or ticket logging.
Offer various payment options, including credit card payment, voucher redemption, and third-party gateways. This will enhance the user experience and increase checkout completion.
A well-designed order form isn't just a sales tool—it's a reflection of your brand. Prioritize user-friendliness and security to boost sales and customer satisfaction.
Order form template
Customize a user-friendly order form for your ecommerce site using Feathery's free Retail Order Form template.
4. SaaS subscription form
In the SaaS industry, subscription forms are pivotal in acquiring and retaining users. A subscription form can populate your user database and facilitate account management.
With businesses often offering tiered services or features, a clear and efficient subscription form can make or break user onboarding.
A user-centric subscription form can be the cornerstone of customer retention. Ensure yours is efficient and intuitive.
Your form should clearly delineate the subscription tiers, outlining the features and benefits of each plan. If you offer premium add-ons, you can create checkboxes for the user to select these.
A seamless integration with subscription payment options ensures users can swiftly move from selecting a service to accessing its features.
Accurate user data collection – like name, email, and role – is essential for populating your CRM and platform database. It will also ensure future communication and personalized customer support.
Depending on the type of SaaS product you're selling, you should also consider adding fields for the user's company name, number of seats, and links to social accounts.
Subscription form template
Feathery offers a specialized template for SaaS products. Check out the SaaS Subscription Flow template to streamline your subscription process.
5. Pricing calculator form
A pricing calculator is invaluable for businesses with variable pricing models or customizable product or service offerings. It creates a sense of pricing transparency that fosters trust.
This sophisticated type of payment form provides potential customers with an immediate estimate of costs tailored to their specific needs or preferences. Equipping your website with an accurate and user-friendly calculator can boost your customer's buying confidence and increase conversions.
A well-designed calculator should be intuitive, prompting users through the various options or configurations on offer and delivering a transparent price breakdown.
Pricing calculator form template
Feathery's Pricing Calculator template offers a robust, customizable solution to guide users and provide clear, instant pricing feedback.
Creating a payment form from scratch
Customizable templates can give you a quick start when creating an online payment form. But creating a payment form from scratch can also be a straightforward and customizable process.
If you create a form using a blank canvas, you have complete control over its design, layout, and functionality.
This includes adding fields for payment details such as credit card information, billing address, and transaction amount. Make sure to incorporate security configurations to protect customer data and financial transaction information.
Feathery is one of the most secure form builders, offering GDPR, HIPAA, and SOC 2 compliance. You can also integrate Open Authorization platforms like Google OAuth, GitHub OAuth, and LinkedIn OAuth.
With built-in responsive design, conditional logic flows, and the ability to perform complex calculations, Feathery makes creating user-friendly and efficient payment forms easy.
1. Build the form structure and design
Building a payment form involves careful consideration of both the form structure and its design to ensure a seamless user experience. Here are some tips for creating a visually appealing and user-friendly payment form layout:
- Define the form's purpose and goals to determine the necessary form fields and their arrangement.
- Organize form fields logically and intuitively to reduce the chances of form abandonment.
- Plan the conditional logic flows to guide the user through the form.
- Choose a color scheme and font that aligns with your branding.
- Add visual interest (images, animations, or icons) to attract the user's attention and guide them through the form.
- Test your form on different screen sizes.
Contrasting colors work well to highlight essential elements like submit buttons. Selecting a readable font size and keeping sentences and paragraphs short improves the readability of your form.
With the increasing use of mobile devices for online shopping, your payment form should be fully optimized for different screen sizes. Responsive design allows customers to pay using smartphones or tablets.
Feathery offers a handy responsive design toggle to switch between desktop and mobile view easily.

Planning your form logic, layout, and design will ensure your payment form works as intended and enhance the user experience.
2. Add payment form fields
To insert payment details and fields into your payment form, determine which specific fields are required based on your payment method or gateway.
The essential fields include the payment amount, cardholder name, credit card number, expiration date, CVV code, and billing address.
You'll find all the payment form fields you need under the Elements tab in Feathery's Form Designer.

- Create a field specifically for the credit card number and validate the 16-digit number securely.
- Add separate fields for the expiration date and the CVV code, ensuring the customer provides all the necessary information to complete payment.
- Optionally, you may need to include fields for their billing address, especially if the payment gateway requires it for verification purposes or if you need to ship physical goods to the customer.
Consider the specific requirements of your payment method or secure payment gateway provider to determine if additional fields are necessary, such as a dropdown for payment type or a checkbox for accepting terms and conditions.
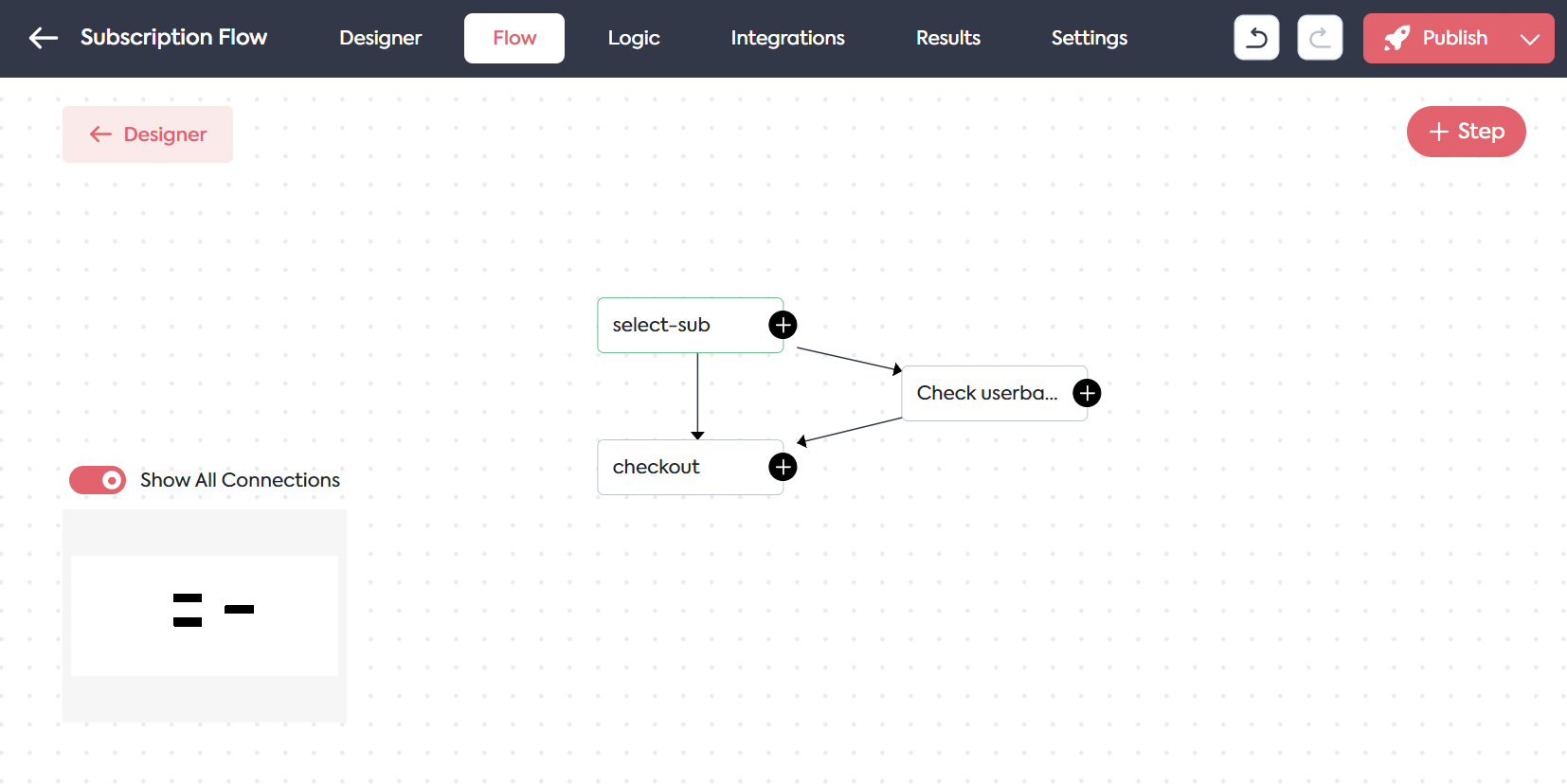
3. Build your form flows
Adding complex calculations or conditional logic to your payment form will give your users a dynamic and personalized experience.
With these features, you can automate calculations based on input values and create conditional rules that customize the form based on specific conditions.
Define rules that determine when certain fields or actions are displayed.
For instance, if you have an additional charge field that should only appear if a specific product or service is selected, create a condition that checks the selected value and displays the additional charge field accordingly. This way, customers only see relevant fields or options.

You can create dynamic payment forms that adapt to your customers' input by implementing complex calculations and conditional logic. This improves user experience and streamlines the payment process by automatically calculating totals or displaying relevant fields.
4. Set security configurations and access control
Setting up security configurations and access control for your payment form can help ensure the safety and privacy of your customers' data. Follow these steps to implement the necessary measures:
- User access and permissions: Determine who should have access to your payment form and what actions they can perform. Assign roles such as admin, editor, or viewer to different users based on their responsibilities.
- Password protection: Enable password protection for your payment form. Only authorized individuals with the correct password can access and modify the form.
- Encryption: Enable encryption for data transmission to safeguard sensitive information. This ensures that data is securely transmitted between the user's device and the server, making it difficult for unauthorized individuals to intercept and access the data.
- Authentication: Consider implementing secure authentication methods, such as Captcha, Two-Factor Authentication (2FA), biometric authentication, OAuth, etc.
These security configurations and access control measures will ensure that only authorized individuals have access to your payment form and that sensitive data is protected throughout the process.
5. Test your payment form before publishing
Before implementing your payment form on your site or product, you need to test its functionality to ensure a smooth and error-free user experience.
Follow these steps to test your payment form effectively:
- Go through the form steps: Use the form as intended and see if there are any bugs or sections that don't work as expected. We recommend sharing the form with your team to help you flag any potential issues.
- Submit test payments: Use different scenarios such as payment methods, amounts, and payment gateways to test your form results. This will help you ensure that the form processes and handles payments correctly.
- Check form submission notifications: See if all the security and confirmation notifications are displayed after specified actions are taken, such as confirming the username or 16-digit credit card number.
- Test automated responses: If you've set up automated responses such as thank you messages or email receipts, test them to ensure they're being sent. Verify that the correct messages are sent to the user after a successful transaction.
- Review device and browser compatibility: Test your payment form on various devices, such as laptops, tablets, and smartphones, using different browsers like Chrome, Firefox, and Safari. This will help ensure the form is responsive and compatible across different platforms, providing a seamless user experience for all your customers.
Sealing the deal: The power of online payment forms
The digital interfaces through which customers and businesses interact are becoming increasingly sophisticated. More than simply capturing a name and email address, online forms can help you manage user information and secure payment processes.
Whether collecting donations, finalizing a purchase, or subscribing to a service, online forms shape the overall user experience and play a pivotal role in customer conversion and retention.
Each type of payment form carries its unique set of requirements and challenges. Designing forms that resonate with your business needs and customer expectations is essential.
Customizable form templates, like those offered by Feathery, can give you a head-start in functionality and user-friendliness. But you also have the option to design your payment forms from scratch for added control.
The most important aspect of form-building is prioritizing your customer's journey.
Streamlined processes, transparent transactions, and secure interfaces enhance user trust and cement your brand's reputation in the digital landscape. You'll see a return on investment in improved customer satisfaction and increased business growth.
Ready to try Feathery's intuitive form builder? Create a free payment form.




.svg)

